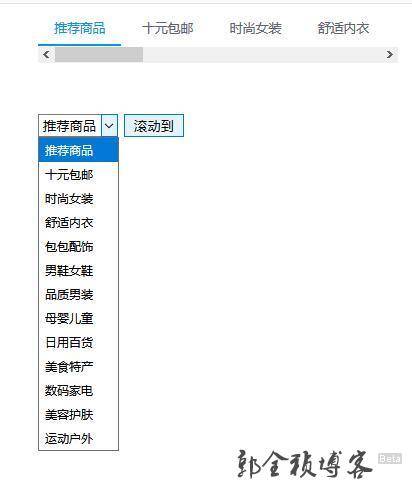
左右滚动自定义定位
场景是一个顶部导航,多个栏目。在其他方法触发点击。要更改选中状态并且显示在可视区域内!
整理下思路,码出下面代码

代码如下
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>下拉滚动条滚到底部了吗?</title>
<script src="https://cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>
<body>
<div>
<style>
.catelist-box{
width:360px;
margin:0 auto;
overflow:hidden;
overflow-x:scroll;
}
.catelist {
display: inline;
width: auto;
max-width: 500%;
height: 2rem;
white-space: nowrap;
position:relative;
}
.catelist a{
text-decoration:none;
display: inline-block!important;
width: auto;
font-size: 0.8rem;
height: 2rem;
line-height: 2rem;
-webkit-box-flex: 1;
-ms-flex: 1;
border: 0;
border-bottom: 2px solid transparent;
border-radius: 0;
padding: 0 1rem;
color: #5f646e;
}
.catelist a.active {
color: #0894ec;
border-color: #0894ec;
}
</style>
<div class="buttons-tab fixed-tab catelist-box buttons-fixed" data-offset="44" style="top: 44px;">
<div class="catelist">
<a href="javascript:void(0);" id="snav_914" class="tab-link active" onclick="setCate(914)" >推荐商品</a>
<a href="javascript:void(0);" id="snav_912" class="tab-link" onclick="setCate(912)" >十元包邮</a>
<a href="javascript:void(0);" id="snav_901" class="tab-link" onclick="setCate(901)" >时尚女装</a>
<a href="javascript:void(0);" id="snav_902" class="tab-link" onclick="setCate(902)" >舒适内衣</a>
<a href="javascript:void(0);" id="snav_903" class="tab-link" onclick="setCate(903)" >包包配饰</a>
<a href="javascript:void(0);" id="snav_904" class="tab-link" onclick="setCate(904)" >男鞋女鞋</a>
<a href="javascript:void(0);" id="snav_905" class="tab-link" onclick="setCate(905)" >品质男装</a>
<a href="javascript:void(0);" id="snav_906" class="tab-link" onclick="setCate(906)" >母婴儿童</a>
<a href="javascript:void(0);" id="snav_907" class="tab-link" onclick="setCate(907)" >日用百货</a>
<a href="javascript:void(0);" id="snav_908" class="tab-link" onclick="setCate(908)" >美食特产</a>
<a href="javascript:void(0);" id="snav_909" class="tab-link" onclick="setCate(909)" >数码家电</a>
<a href="javascript:void(0);" id="snav_910" class="tab-link" onclick="setCate(910)" >美容护肤</a>
<a href="javascript:void(0);" id="snav_911" class="tab-link" onclick="setCate(911)" >运动户外</a>
</div>
</div>
</div>
<div class=" " style=" width:360px; margin:50px auto 0;">
<select id="sid">
<option value="914">推荐商品</option>
<option value="912" >十元包邮</option>
<option value="901" >时尚女装</option>
<option value="902" >舒适内衣</option>
<option value="903" >包包配饰</option>
<option value="904" >男鞋女鞋</option>
<option value="905" >品质男装</option>
<option value="906" >母婴儿童</option>
<option value="907" >日用百货</option>
<option value="908" >美食特产</option>
<option value="909" >数码家电</option>
<option value="910" >美容护肤</option>
<option value="911" >运动户外</option>
</select>
<button onClick="scrollGO()">滚动到</button>
</div>
<script>
function scrollGO(){
var _w = $('.catelist-box').width();
console.log('可视区域宽度:',_w);
var _l = $('.catelist-box').scrollLeft();
console.log('左侧偏移量:',_l);
var dom=$('#sid').val();
console.log('当前元素:','#snav_'+dom);
var _dl = $('#snav_'+dom)[0].offsetLeft;
console.log('选中元素左侧偏移量:',_dl);
//判断是否在可是区域内 左侧偏移量 <= 选中元素左侧偏移量 <=(可视区域+左侧偏移量)
console.log('是否在可是区域:',(_l<=_dl && _dl<(_w+_l)),_l,_dl,(_w+_l));
if(_l<=_dl && _dl<(_w+_l)){
alert('在显示区域内');
}else{
alert('不在在显示区域内');
$('.catelist-box').scrollLeft(_dl);
}
setCate(dom);
}
function setCate(dom){
$('#snav_'+dom).addClass('active');
$('#snav_'+dom).siblings().removeClass('active');
}
</script>
</body>
</html>