$.extend-之深浅拷贝
什么是$.extend
jQuery.extend() 函数用于将一个或多个对象的内容合并到目标对象。
$.extend(true,{},a,b)
true:是否深度拷贝,不加为false,浅拷贝,加了深拷贝
{}:将合并结果保存到新对象,这样原对象将不会发生改变
a:第一个合并的对象
b:第二个合并的对象
浅拷贝
var defaults = {name:"张三",age:18,sex:"true",scores:{chinese:70,science:100}};
var options = {name:"李四",age:20,scores:{chinese:98,math:99,english:100}};
var settings = $.extend(defaults,options);
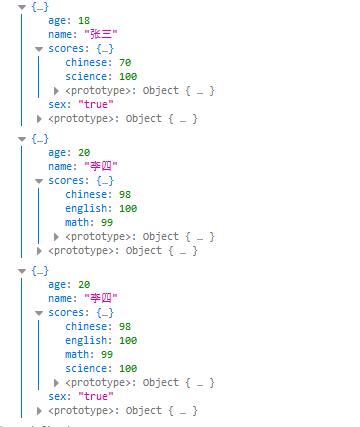
console.log(defaults);
console.log(options);
console.log(settings);
结果:

可以发现原对象发生改变,规则:a对象和b对象相同的部分,b覆盖a,不同的部分,a保留,b追加到a中
深拷贝
var defaults = {name:"张三",age:18,sex:"true",scores:{chinese:70,science:100}};
var options = {name:"李四",age:20,scores:{chinese:98,math:99,english:100}};
var settings = $.extend(true,defaults,options);
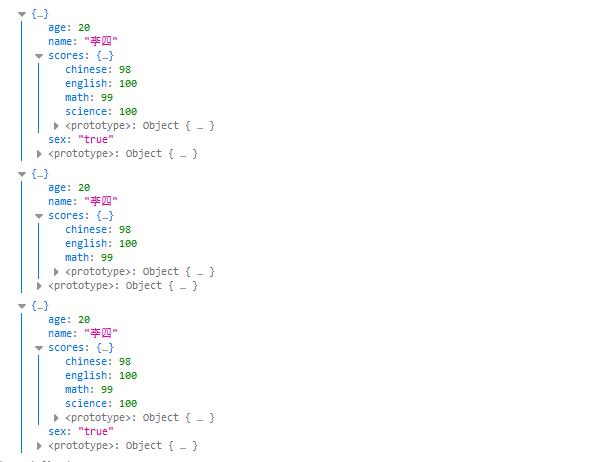
console.log(defaults);
console.log(options);
console.log(settings);

结果可以发现b不是像浅拷贝一样属性中的对象分数完全被覆盖,而是分数对象中的属性b覆盖a中相同的,b不同的追加,a中的保留
保存到新对象,不改变a对象的值
var defaults = {name:"张三",age:18,sex:"true",scores:{chinese:70,science:100}};
var options = {name:"李四",age:20,scores:{chinese:98,math:99,english:100}};
var settings = $.extend(true,{},defaults,options);
console.log(defaults);
console.log(options);
console.log(settings);

可以看出a对象没有发生改变,不同于上面第二个例子,即单纯的深度拷贝。这个例子的结果即使新对象{}被填充数据的结果

